ブログの運営にAFFINGER5 EXを使っている。
つい最近まではAFFINGER5 WINGだったのだが、一生懸命コードをいじってみても記事のカードデザインでの表示が上手くいかないので折れた。そんなまでして導入したのに実は上手くいっていない。まぁ、その話はまた今度にしよう。今日はカスタム投稿の話だ。
運営しているこちらのサイト、メインの話題はプログラムでもなければサイトの構築でもない。アフィリエイトなんてもってのほかだ。極めてまじめにお堅い話をしているのだけれど、その傍ら、サイト自体はちょこちょこいじっている。細かいことを変えたいのだけれど、その都度、プラグインを入れるようなことはしたくない。なので、あっちこっちのコードをいじっている。
最近は自分でもどこをどういじったのかが怪しくなってきた。なので、どうせならその内容を備忘録として、後から自分が簡単に見返せる形で記録しておこうと思ったわけだ。それならブログにしておくのが簡単だ、と思ったのだけれど、ふと迷ったのがその方法。思いついたのは次の二つの方法だ。
- 既存のサイトを使う
- 新しくドメインをとって新規サイトを立ち上げる
本来は全く関係のないテーマを扱っている自分のメインブログでそのまま書くには抵抗がある。かといってわざわざ新しいサイトを立ち上げるとどこをどういじったのかの説明と理解が面倒くさい。さてどうしたものか、と考えたときに思いついたのが、Wordpressのカスタム投稿を使う方法だった、というわけだ。
WordPressのカスタム投稿
WordPressに備えられた機能の一つである、カスタム投稿。そこそこ有名な機能らしいので知っている人も多いと思う。
知らない人のために説明してみると、従来の「投稿」や「固定ページ」とは違った区分で「投稿」や「固定ページ」という枠組みを作るための手段、とでも言えばいいだろうか。要は「投稿」という行為自体は全く同じなのだけど、それぞれが別々の器に入れて管理されているイメージだ。なので、カテゴリーやタグも従来の投稿とは完全に区別して管理できる。
なので、本来のサイトの方向性とは違う内容の記事を書いたりするのに使うといい、と言われている。
まぁ、詳しいことは適当に調べてみて欲しい。「Wordpress、カスタム投稿」とでもググればいくらでも出てくる。
で、このカスタム投稿を実際に使うためにはちょっとした準備がいる。やり方は以下の二つ。
- プラグインを使う
- function.phpをいじる
もともとプラグインを使うのが嫌でいろいろ拗らせているのでここでプラグインを使うわけがない。なので、コードをいじること一択だ。
カスタム投稿のためのコード改変
コードの改変と書いているが、実際はfunction.phpに数行のコードを書き足すだけで事足りる。基本的にコピペできるので難しくもない。
そもそものカスタム投稿を使えるようにするためのコードは以下のもの。これをfunction.phpの任意の場所に書き加える。ちなみに、当然のことながらaffinger-childのテーマの中にある、もしくは新しく用意したfunction.phpを使うことは言うまでもない。
add_action( 'init', 'create_post_type' );
function create_post_type()
{
register_post_type('wineries',
array('labels' =>
array(
'name' => __( 'wineries' ),
'singular_name' => __( 'wineries' )
),
//投稿タイプの設定
'public' => true,
'menu_position' => 5,
'has_archive' => true,
//投稿編集ページの設定
'supports' => array('title','editor','thumbnail','custom-fields')
)
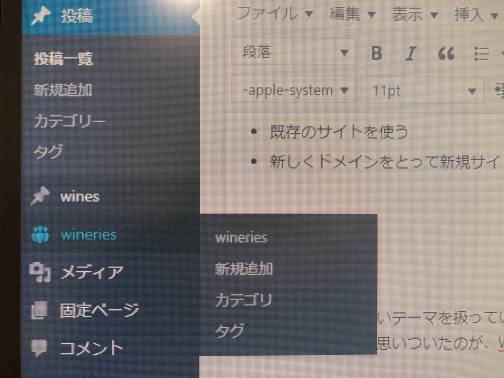
);1行目と2行目の’create_post_type’というところを’custom_post_type’と紹介しているサイトもあったが、どうもどちらでも同じ動作はするらしい。ただ’create_post_type’の方が一般的なようだったのでこちらを採用している。4行目以降にちょこちょこ出ている’wineries’というのが新しい区分の名前。ここに登録した名前がWordpress上のエディター画面の左側に追加される。
ちなみに上記のコードだけだとこの写真にあるようなカテゴリやタグの項目は出てこない。こういったタクソノミーを利用するためにはもう少しコードを書き足さないといけない。
そのためのコードがこちら。
register_taxonomy(
'wineries_cat',
'wineries', // 上記で指定したカスタム投稿名
array('hierarchical' => true, // trueだと親子関係が使用可能。falseは親子関係使用不可
'label' => 'カテゴリ',
'singular_label' => 'カテゴリ',
//カテゴリーの設定
'public' => true,
'show_ui' => true
)
);
register_taxonomy(
'wineries_tag',
'wineries', // 上記で指定したカスタム投稿名
array(
'label' => 'タグ',
'labels' => array(
'popular_items' => 'よく使うタグ',
'edit_item' =>'タグを編集',
'add_new_item' => '新規タグを追加',
'search_items' => 'タグを検索'
),
'public' => true,
'hierarchical' => false,
)
);
これを全部繋げて以下のようにすればカスタム投稿のためのコード改変は完了だ。
add_action( 'init', 'create_post_type' );
function create_post_type()
{
register_post_type('wineries',
array('labels' =>
array(
'name' => __( 'wineries' ),
'singular_name' => __( 'wineries' )
),
//投稿タイプの設定
'public' => true,
'menu_position' => 5,
'has_archive' => true,
//投稿編集ページの設定
'supports' => array('title','editor','thumbnail','custom-fields')
)
);
register_taxonomy(
'wineries_cat',
'wineries', // 上記で指定したカスタム投稿名
array('hierarchical' => true, // trueだと親子関係が使用可能。falseは親子関係使用不可
'label' => 'カテゴリ',
'singular_label' => 'カテゴリ',
//カテゴリーの設定
'public' => true,
'show_ui' => true
)
);
register_taxonomy(
'wineries_tag',
'wineries', // 上記で指定したカスタム投稿名
array(
'label' => 'タグ',
'labels' => array(
'popular_items' => 'よく使うタグ',
'edit_item' =>'タグを編集',
'add_new_item' => '新規タグを追加',
'search_items' => 'タグを検索'
),
'public' => true,
'hierarchical' => false,
)
);
}
これでめでたくカスタム投稿を始める準備が整った。
ただ、本当の問題はここからだ。
AFFINGER5との相性の悪いカスタム投稿
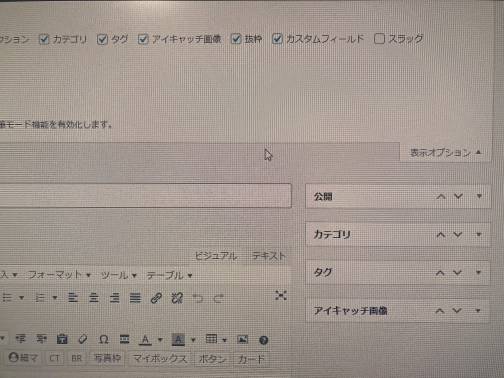
カスタム投稿の準備が整ってさあ、新しい投稿を始めよう、と思ってエディターを開くと、考えても足りない。
そう、AFFINGERを使う意味といってもいい、多彩なエディター備え付けのコンソールが一切表示されないのだ。
最初はカスタム投稿を使った際に利用される”single-custom.php”をいじるようかと思ったのだが、よくよく考えてみればこのファイルはエディターで書かれた内容を表示するためのファイル。エディターの挙動には影響しない。そこで次に考えたのが、上記のコードで指定していたsupportsによるエディター用モジュールの呼び出し。
'supports' => array('title','editor','thumbnail','custom-fields')
おそらく、ここで正確な名前をもってモジュールを指定できれば問題なく呼び出せるのだろうと思うのだが、まぁ、分からない。頑張れば解析できるのかもしれないけれど、そこまで頑張ろうという気にもならない。
で、カスタム投稿に拘るのはやめて、カテゴリを利用して表示を分けることにした。
カテゴリによる表示の変更
今見ていただいているこの記事のページと、このサイトの本来の記事のページを見比べてもらうと一目瞭然のように、この両者でデザインをガラッと変えた。
具体的には、「AFFINGER5管理」のメニュー内にある「投稿・固定記事設定」で「表示を変えるカテゴリ」を指定した。これによって一般の投稿で作られた記事であっても従来のsingle-type1.phpではなく、single-type2.phpで表示されるようになる。またこれに加えてheader-type2.php、footer-type2.php、side-type2.phpでそれぞれの表示も変えられるようになる。もう、これで行くことにした。
ページのcolumn構造を1カラムにしたうえでheader-type2.phpの設定をいじり、AFFINGER5 EXに搭載されているアイキャッチ画像の背景化なども活用してこのページを作っている。
ちなみに表示を変える方法はAFFINGERの公式マニュアルサイトに紹介されているのでそれを参考にすれば十分だろう。
[sc_Linkcard url=”https://affinger5.com/manual/post-5267/”]